
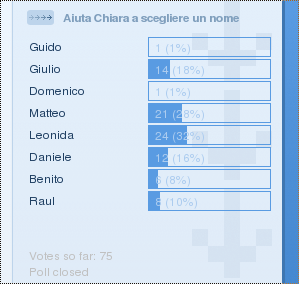
Il dado è tratto, il Rubicone è attraversato e il nome del nascituro de the real boss è scelto! Leonida sarà il suo nome e da tutti sarà salutato come grande condottiero. Il discendente avrà un nome impegnativo, lo stesso portato fieramente dal re di Sparta che preferì morire giovane in battaglia piuttosto che lasciare la sua città in mano all'invasore persiano.
Se non ricordate la mitica vicenda di Leonida, che con solo 300 valorosi e impavidi soldati spartani sbaragliò la schiera composta da un milione di persiani, vi consiglio di leggerne un sunto breve (Battaglia delle Termopili) oppure di vedere l'appassionante film 300 di cui vi riproponiamo qui sotto il trailer.
Noi che conosciamo la dittatura illuminata di the real boss siamo certi che accetterà di buon grado la scelta del popolo sovrano che ha liberamente scelto. Se così non fosse e decidesse per un altro nome, noi continueremo a chiamarlo Leonida, lo Spartano!
Se non ricordate la mitica vicenda di Leonida, che con solo 300 valorosi e impavidi soldati spartani sbaragliò la schiera composta da un milione di persiani, vi consiglio di leggerne un sunto breve (Battaglia delle Termopili) oppure di vedere l'appassionante film 300 di cui vi riproponiamo qui sotto il trailer.
Noi che conosciamo la dittatura illuminata di the real boss siamo certi che accetterà di buon grado la scelta del popolo sovrano che ha liberamente scelto. Se così non fosse e decidesse per un altro nome, noi continueremo a chiamarlo Leonida, lo Spartano!
0 commenti:
Posta un commento
Chiunque può lasciare commenti su questo blog, ammesso che vengano rispettate due regole fondamentali: la buona educazione e il rispetto per gli altri.
Per commentare potete utilizzare diversi modi di autenticazione, da Google a Facebook e Twitter se non volete farvi un account su Disqus che resta sempre la nostra scelta consigliata.
Potete utilizzare tag HTML <b>, <i> e <a> per mettere in grassetto, in corsivo il testo ed inserire link ipertestuali come spiegato in questo tutorial. Per aggiungere un'immagine potete trascinarla dal vostro pc sopra lo spazio commenti.
A questo indirizzo trovate indicazioni su come ricevere notifiche via email sui nuovi commenti pubblicati.